こんにちは、こむぎパパです。
「WordPress上にウェブアプリを作れないかな~」と考えていたところ、PHPで簡単に作れそうだったので挑戦してみました。
対象者
- HTML・CSS・PHPの基礎を理解している人
- WordPressがどのような仕組みで動いているのか、ざっくりと理解できている人
- WordPressで、すでにブログを運営している人
- WordPressを使って、ウェブアプリを作ってみたい人
なお、今回の記事を書くにあたり、こちらの本でPHPとWordPressの仕組みを勉強しました。

「PHP以外の言語でコードを書きたい!」という人もいるかもしれませんが、WordPressがPHPをベースとして作成されているため、ある程度の技術が必要になります。
(私は技術力がないので、あきらめました。)
成果物の解説
成果物はこちらになります。
身長と体重を入力するとBMIが表示されるという、簡易なウェブアプリです。
また、新型コロナウィルスに感染者の中で、BMI30以上の感染者が相対的に多いので、BMI30以上の場合は警告文を表示しています。
開発環境
今回のウェブアプリは、以下の環境で作成しました。
- WordPress 5.8.1
Cocoon childのテーマを使用 - ConoHa WING ベーシック(レンタルサーバー)
ConoHa WINGの詳細はこちら
![]()
作成手順
1.WordPressに記事を作成する
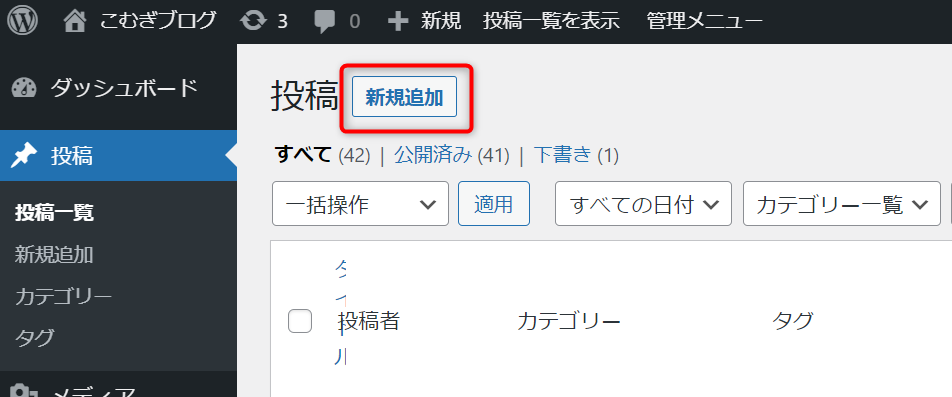
WordPress管理画面で、投稿 → 新規追加 で、いつもと同様に記事を作成します。

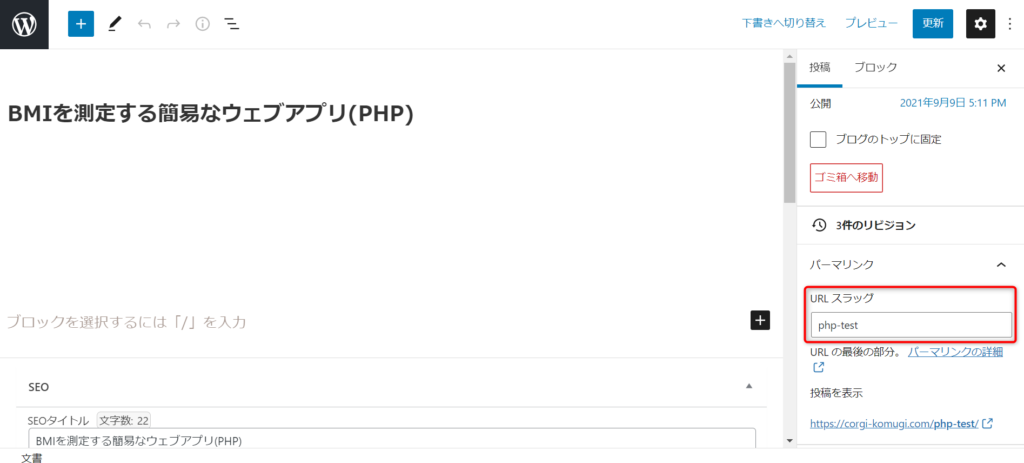
記事の編集画面で、投稿の追加設定から、「URLスラッグ」を設定します。

また、SEOタイトル・記事カテゴリ・アイキャッチ画像を、任意で追加します。
コンテンツ編集画面(左上の枠)には、何も記載しなくてよいです。
また、問題ないかもしれませんが、アイキャッチ画像を設定した場合は、私はこちらのカスタムCSSを追加し、コンテンツ内でアイキャッチ画像が表示されないようにしています。
.eye-catch { display: none; }2.サーバー内にphpファイルを作成する
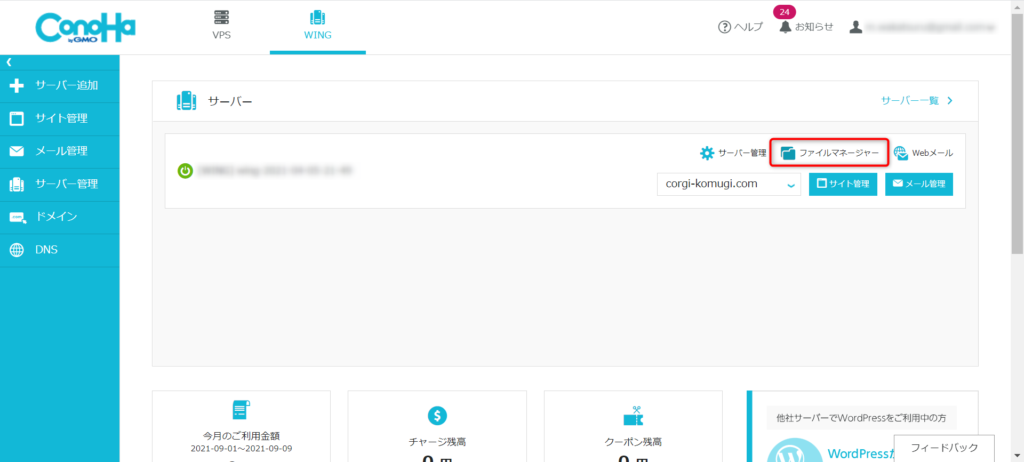
ConoHa WINGにログインし、ファイルマネージャーをクリックします。

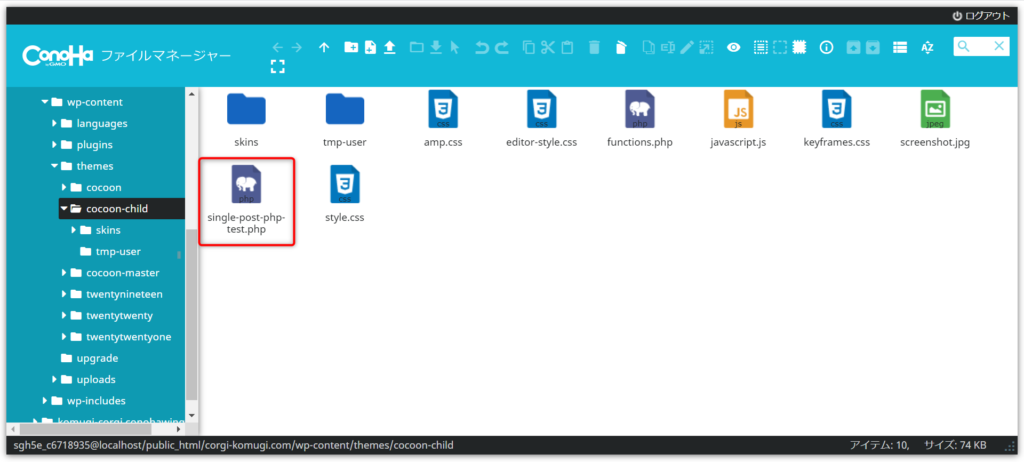
ファイルマネージャー内の「wp-content > themes > cocoon-child」のフォルダへ移動し、single-post-[URLスラッグ].phpというファイルを作成します。
URLスラッグは、手順1でwordpress上で設定したものです。

3.phpファイルにコードを書く
手順2で作成したファイルにコードを書きます。
今回のコードは次の通りです。
(慣れていないので、コードが汚い点はご了承ください。)
<?php if ( !defined( 'ABSPATH' ) ) exit;
if (!is_amp()) {
get_header();
} else {
get_template_part('tmp/amp-header');
}
?>
<!-- 入力フォーム -->
<h2>BMI計算アプリ</h2>
<p><br></p>
<form name="" method="post">
<ul>
<li>
<p>身長(cm)</p>
<input type="number" name="height" size="8" value="<?php echo $_POST["height"] ?>">
<p><br></p>
</li>
<li>
<p>体重(kg)</p>
<input type="number" name="weight" size="8" value="<?php echo $_POST["weight"]?>">
<p><br></p>
</li>
</ul>
<div class="wp-block-button has-custom-width wp-block-button__width-50 is-style-fill">
<table>
<tr>
<input type="submit" name="cal_bottom" value="BMIを計算" style="border-radius:7px">
</tr>
</table>
</div>
<p><br></p>
</form>
<?php
if(isset($_POST["save"])){
$height = htmlspecialchars($_POST["height"], ENT_QUOTES);
$weight = htmlspecialchars($_POST["weight"], ENT_QUOTES);
}
if ($_POST["height"] ==0){
$BMI =0;
} else{
$BMI = $_POST["weight"] / pow($_POST["height"]/100,2);
}
?>
<!-- 計算結果表示 -->
<h2>計算結果</h2>
<p></p>
<p>BMIは、<strong><?php echo round($BMI,2); ?></strong>です。<p>
<?php if ($BMI >= 30):?>
<p><br>新型コロナウィルスに感染する確率が高いです。<p>
<p>引用元:https://www.asahi.com/articles/ASP9876B9P98PTIL023.html</p>
<?php endif; ?>
<p><br></p>
<p>このウェブアプリの作成方法は、<a href="https://corgi-komugi.com/php-test-howto/">こちら</a>から確認できます。
</p>
<p><br></p>
<?php get_footer(); ?>まとめ
WordPress上でウェブアプリを作成すると、既存のStyle.css, hearer, footerが使用できるので、きれいなレイアウトで簡単にウェブアプリを作成することができました。
私のような初心者でも簡単に作成できたので、興味があれば是非試してみてください!




コメント